Get a Dedicated Cloud Instance. Managed by our DevOps Team
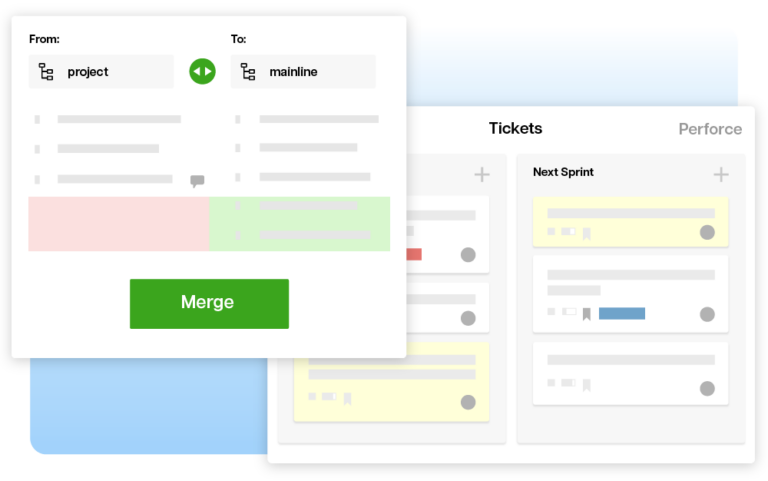
We offer the only turn-key, SaaS Source Code Management Platform compatible with Perforce, Subversion, and Git. Our enterprise clients enjoy dedicated cloud servers, which provide more security and faster performance.
Enterprise plans also provide the most customization, allowing for a network of dedicated cloud instances of varying sizes and types, with replica servers available. Every team has unique requirements, and we work closely with them to design unique solutions.